Mobile Image Gallery How To Add A Mosaic To Your App Tutorial
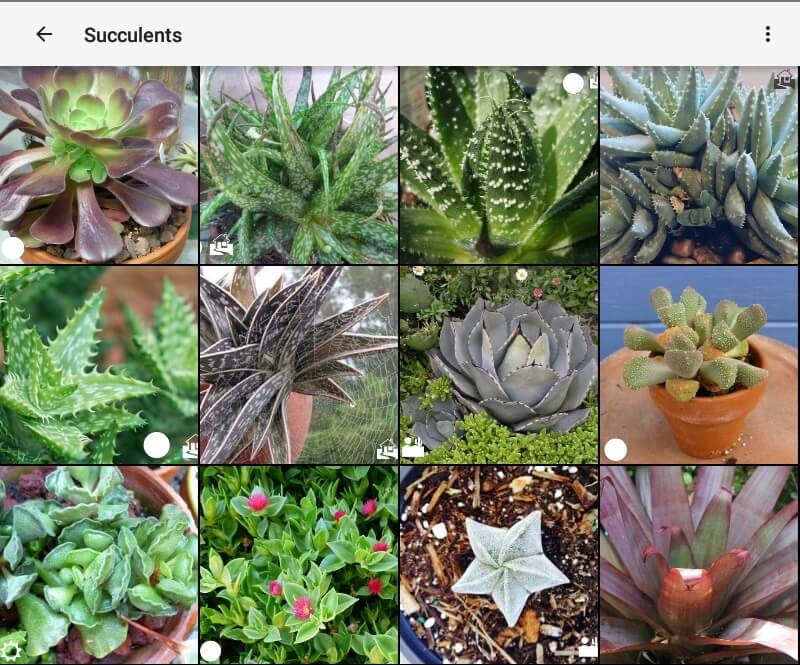
The mobile image gallery page type in Miappmaker mobile app builder creates a mosaic of image thumbnails. The thumbnails can be tapped to review the larger image. You can add a title and caption to each image. To add an image gallery to your app select the 'mosaic' from the page type library.Mobile Image Gallery (Actual Size)

images curtesy of: Jacki Cammidge of www.drought-smart-plants.com
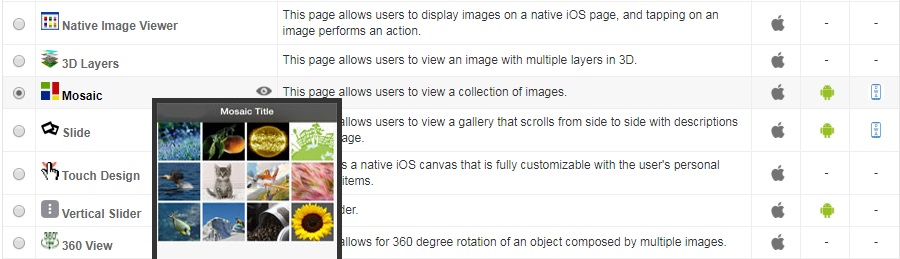
 To use the image gallery start by opening your app in the editor and navigate to the 'Edit Pages' section. Find the 'Icon Buttons' and select the '+' button. This opens the pagetype library. Scroll down to the 'Image Page Types' section and select
To use the image gallery start by opening your app in the editor and navigate to the 'Edit Pages' section. Find the 'Icon Buttons' and select the '+' button. This opens the pagetype library. Scroll down to the 'Image Page Types' section and select ![]() 'Mosaic.'
'Mosaic.'
Hovering you cursor over your selection pops up a thumbnail image of the page type. On the right side you can see which platforms this page will work in, i.e iOS, Android and Web App).
Mobile App Builder Page Type Selector

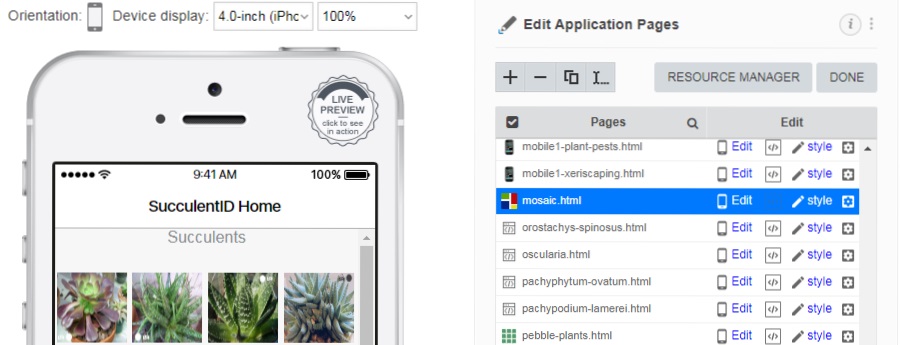
On the page type selector page. After you have selected 'Mosaic' click on the NEXT button to continue. You will be asked to name the page. A generic file name of "mosaic.html" is offered. You can change the name of keep the generic one. Note; use only alphanemeric characters with no spaces or puncuation. Click the ADD PAGE button to continue. Then you are returned to the 'Edit Pages' section. Where you then select your newly named page by clicking the little 'edit' link on the right.
Mobile App Builder Page Editor

Your page will appear in the simulator and the editors appear on your screen. This What You See Is What You Get (wysiwyg) editor allows you to see your edits in real time. This is where you build your mobile image gallery. Simply fill in the information. Details to follow/
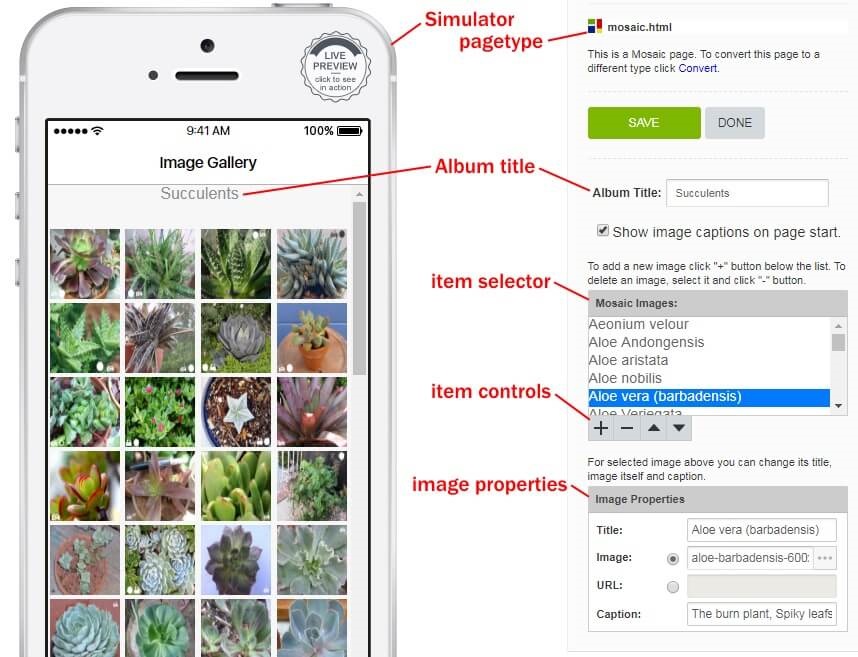
Mobile Image Gallery Editor

- Simulator - is the visual portion of the mobile app builder. In this case you don't do anything except visualize with the simulator. On other page types the simulator is interactive. Since the mosaic page is programmed through the input fields there are no operations to perform in the simulator.
- Page Type - shows you the type of page it is (obviously). Notice the "convert" link in the next paragraph. Use this to change the page type yet retain the content already on that page. This can be helpful for evaluating different page types. When you click on the "Convert" link you are accessing the page type library.
- Album Title - is shown at the top of the page. Leave this blank if you do not want to fill in the title. Check the box next to the sentence "Show image captions on page start" to show cations on the expanded image.

- Item Selector shows a list of pictures added to the mobile image gallery. Select images in this box that you wish to edit. Note: you must click the SAVE button to populate this box.
- Item Controls - is where you add, subtract and move images to the mobile image gallery with the add
 and subtract
and subtract  buttons. The move up
buttons. The move up  and move down
and move down  buttons move the image higher or lower in the mobile image gallery.
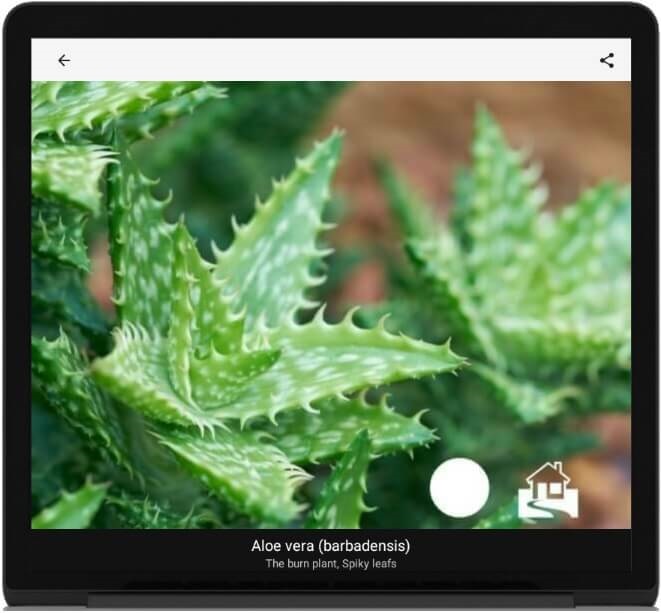
buttons move the image higher or lower in the mobile image gallery. - Image Properties - is where you input the information for the 'gallery images' pages. These pages are generated by the app. However the app does not store those pages. They are generated when tapped on and then subsequently removed when you back out of the image.
- Title field is where you name the image. This title shows on the gallery images page. Name your image apprpriately.
- Image - select the ellipses ... to open a window for selecting images from your computer.
- URL - in an alternate option where you can create a link. Do Not use this option.
- Caption - enter additional information in this field. It appears on the gallery image page as a subtitle. Give your users more info about the picture like where it was taken, date and time or who is in it.
Mobile Image Gallery Tips And Tricks
The mobile image gallery pages are responsive to the device it is viewed on. It is one size fits all. Therefore it is wise to use large images. Recommend 600px or wider.Thumbnails are generated by the page. They can be up to 300px wide on larger devices. Or as small as 100px wide on smaller devices. So it is wise to have high resolution images to start with.
Since the viewer is responsive small images may lose resolution if viewed on a screen larger than the image is wide. If you experience this you may want to remove or replace that image.
Keep in mind mobile apps are limited in bandwidth and pagespeed due to the nature of mobile device storage and retrieval capabilities. Where possible try to use compressed images. For image galleries a .jpg format is best. They tend to be smaller than .png and have better resolution.
This page is smart. You can input different size images but the thumbnail grid always stays symetrical. Odd shaped images are automatically thumbnailed to fit. Even better only visible images are loaded in the screen. This speeds up this page by not loading images until their necessary. Therefore you can make this page as big as you want knowing your users won't get bogged down while waiting for the page to load. Very nice!!
Open an account, if you have not already done so. Its free to register.Home : Mobile App Templates : mobile image gallery
61 W. Annabelle Ave. Hazel Park,
MI. 48030-1103, U.S.A.
telephone: (248)546-0374
email: support@best-website-tools.com
© Copyright 2007-2026 All rights Reserved.
Sun: closed
Mon-Fri: 9:00AM to 6:00PM
Sat: 9AM-12:00PM
Closed Holidays

 and subtract
and subtract  buttons. The move up
buttons. The move up  and move down
and move down  buttons move the image higher or lower in the mobile image gallery.
buttons move the image higher or lower in the mobile image gallery.