Website Tips Blog Posts & Teasers

Blog posts and article teasers are included in this section. Each entry is categorized and added to the Archives. If you know what you are looking for use the search box to find it. Otherwise Continue reading...
Year End Website Tune-Up and Maintenance Tips 2026-01-02
Updates to Best Website Tools website this year include; Full website re-upload, New "Contents" menu added, overall template standardization and Archive update. Bonus Tip;. A little maintenance now can save you from headaches in the future. Wish I had of thought of that 6 years ago when I first implemented this website design. If I had I would have paid more attention to the archive pages. But, this year I did. See what I mean about prioritizing tasks. 
Happy New Year From Best Website Tools.
3d Animated Avatars Video Spokesperson Presenters 2025-12-20
Build your own 3d avatar tailored to your design. We can create that special 3d avatar just for your niche, business, product or service. Change outfits, colors and hairstyle to convey mood, age and choose between voices and language. Thats right folks our 3d avatars can translate between about 26 different languages and dialects. As a matter of fact our 3d avatars can say just about anything. Simply type in your text, then click "auto-translate" button and voila multi-national world class translation in up to 26 languages. Our team has assembled many templatized promotional videos for the following niches. These 3d animated avatars are the culmination of years of development. We thought you would like to see a list some of the niches we included in our template library. Check out this impressive list. Inside 3d Animated Avatars
3d Animated Avatars a cast of characters with text to speech engine that translates in 26 languages. Discover a new way to do video marketing. Imagine the perfect spokes person for your business, product or service. Create an animated 3d avatar today. Check out this promo style video I made for my business.
BWT-ToC Table of Contents Flyout Menu Button 2025-12-11
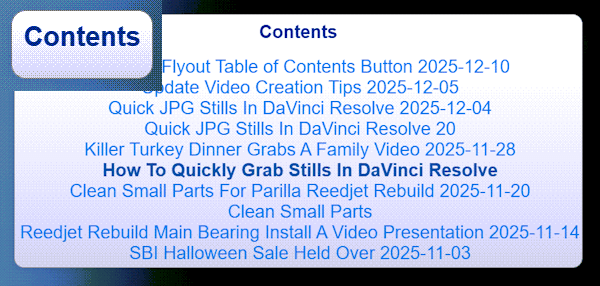
What's cool about this button menu is it changes with the content of the page. Instead of painstakingly going through the page and writing code and creating links and chasing my tail. I use a javascript and CSS to do the work. And I made a button that pops out a table of contents using H2 headings in order. Have you tried the "Contents" button yet It all started with a visit from a friend. Who said "I have a table of contents that works from the headings on the page, but it takes up a lot of space." Then explained that it scrapes the page for all the H2 tags to create ToC menu of links to each section on the page. Also it's a quick synopsis of what is on the page, nice. Wish I hadda thought of that! But then I realized after seeing her example it would be better if it were a sticky button on the side of the page with a flyout menu that was scrollable, highlighted where you were in the table and looked like the rest of the buttons on the website. As you can see the TOC on this page is a popout menu that is sticky, scrollable and highlights the current position in the menu. I can't decide if I want to just keep this little gem of a best website tool or package it up for scalability. Whadda ya think? Or, I could make a training tutorial on how to make your own flyout ToC. Or I could just keep it for myself. I will probably do all three at some point in the future so stay tuned for that. Need more website tips... 
About BWT-TOC.js
Update Video Creation Tips 2025-12-05
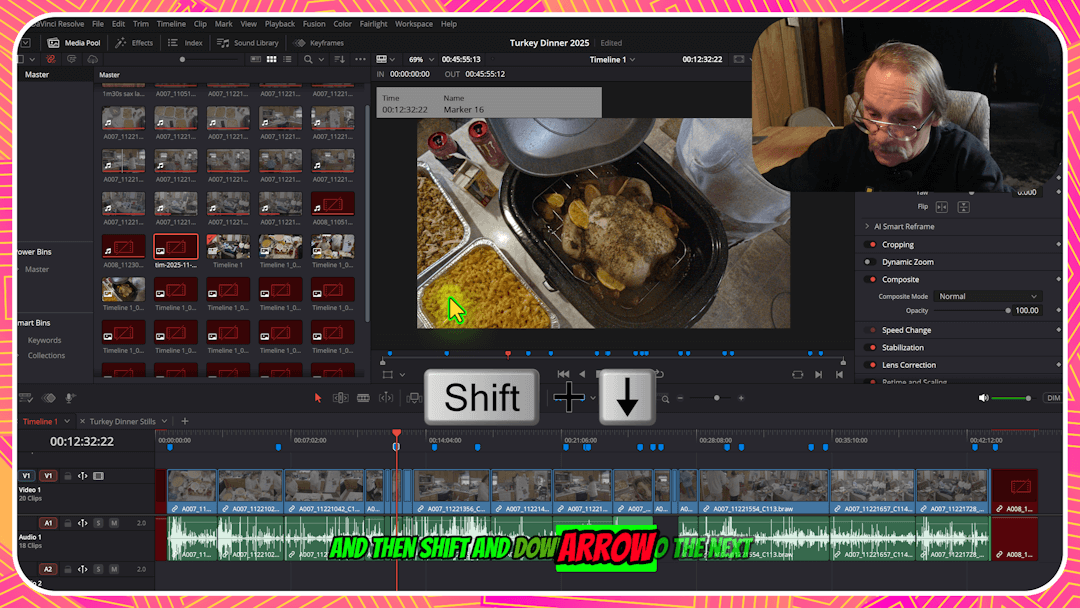
Then I thought I need an image to represent this category. Something that shows what it is about. The following image is a screenshot from a video creation tip tutorial I made...
About this image It is called "davinci-tim-edit-screen-1080x608.png" and is a screenshot of a tutorial I made in Camtasia about DaVinci Resolve. The tutorial is about creating quick stills in DaVinci Resolve 20. Screen capture and editing in Camtasia. With color correction in DaVinci Resolve. Completely shot and edited by yours truly, me, Tim Koen. I am particularly proud of this shot because every idea (except for the Turkey Dinner) was concieved, carried out and confabulated in house. I made all the screen captures, a-roll, b-roll, did the narration, titling and background layout (with the help of a good cook).

Quick JPG Stills In DaVinci Resolve 2025-12-04
Need to get some video editing done. Get expert screen capture videos made by BWT Videos...
Quick JPG Stills In DaVinci Resolve 20

Killer Turkey Dinner Grabs A Family Video 2025-11-28
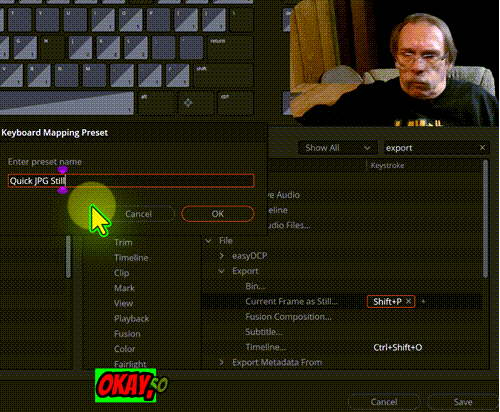
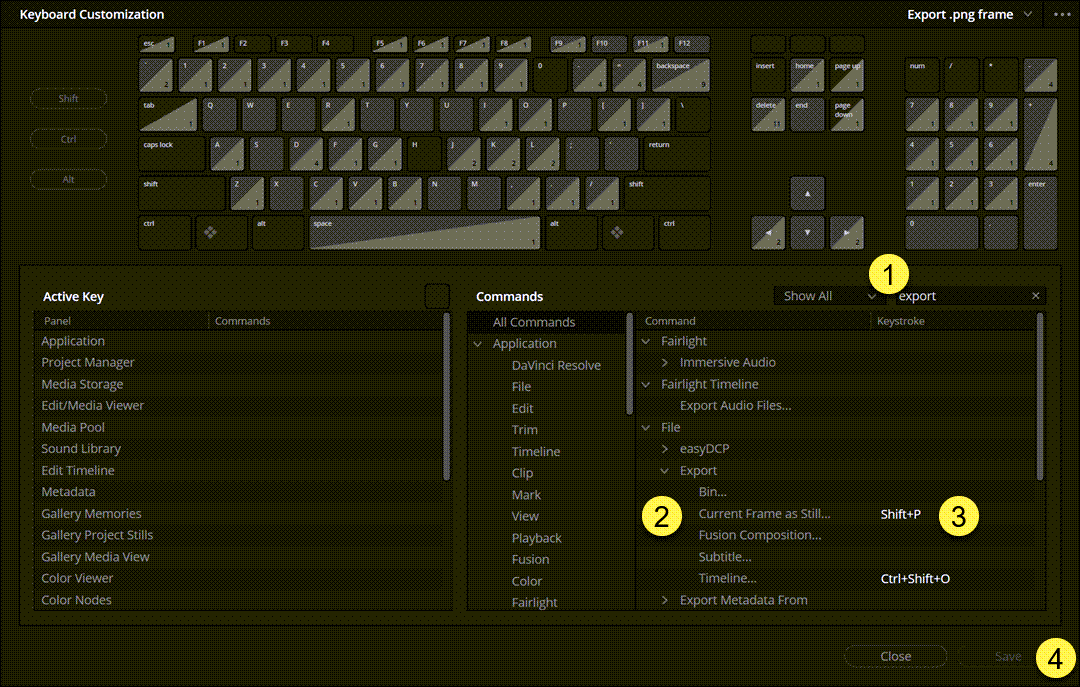
Website tips for this post are: Some videos are nothing more than a series of still shots that are animated and time stretched. In other words a bunch of individual frames edited together. Sounds simple right? Not so fast gunslinger. First you have to export the frames out of the footage as still frames. How you gonna do that, in DaVinci Resolve 20, Quick Draw Mcgraw? With a custom made keyboard shortcut, pardner.
Koen Family Turkey Dinner video employed this technique to grab stills from over 55 minutes of footage to generate a synopsis type video of much shorter duration. Almost anything is possible with exceptional editing capabilities. Make your video stand out from the competition... How To Quickly Grab Stills In DaVinci Resolve

Clean Small Parts For Parilla Reedjet Rebuild 2025-11-20
Website tips for this post are: Shooting time lapse is ideal to record events that take a long time. Like cleanning small parts in a Parilla Reedjet motor. I knew this footage would be boring as all get out, but would look great (At least to me). what do you think... Clean Small Parts
 Is 4k resolution right for your next video? Depends on your desired result. Advantages of 4k over say (1920x1080)FHD are increased resolution and sharper pictures with more dynamic range but also has much, much larger file sizes.
Is 4k resolution right for your next video? Depends on your desired result. Advantages of 4k over say (1920x1080)FHD are increased resolution and sharper pictures with more dynamic range but also has much, much larger file sizes.
More Website Tips: November 2025 «
61 W. Annabelle Ave. Hazel Park,
MI. 48030-1103, U.S.A.
telephone: (248)546-0374
email: support@best-website-tools.com
© Copyright 2007-2026 All rights Reserved.
Sun: closed
Mon-Fri: 9:00AM to 6:00PM
Sat: 9AM-12:00PM
Closed Holidays


New! Comments
Have your say about what you just read! Leave me a comment in the box below.