jQuery Mobile Template Create Your Own Mobile App Editor Instructions
jQuery Mobile is a javascript framework that allows developers to create mobile apps easily. jQm works on all smartphones and tablets. HTML5, CSS3 and javascript are used for laying out jquery mobile template pages with very little scripting.
jQM is a touch optimized web framework used to create mobile apps. Based on javascript and HTML tags already coded for you. For developers that means creating elements of a webview (or mobile page) is done by assigning the appropriate tags to a -div- or -span- tag. For the novice that means elements are easy to add to or subtract from a page layout.
Inside jQuery Mobile Template
Miappmaker (mobile app builder) has incorporated an easy to use jQuery Mobile template editor with our app building platform. You simply drag and drop your desired elements into place in the emulator from the toolbox. Then fill in the content in the accompanying dialog boxes.The jQM template editor/simulator is a drag and drop 'what you see is what you get interactive development editor' (wysiwyg-ide).
It's easy, simply select an element in the tool box and drag it into your page. Then a modify the dialog box with your information. All you need to do is fill in the blanks. No need to learn coding, that is all done by the editor. However you can use the "CODE EDITOR" to manually edit the code. Very handy for the experienced coder.
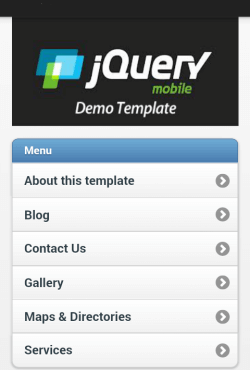
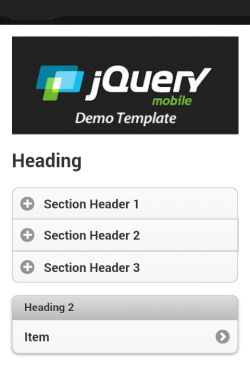
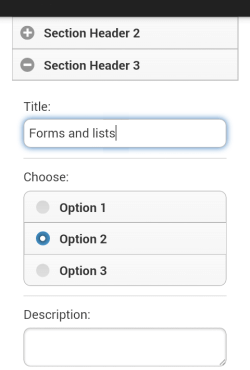
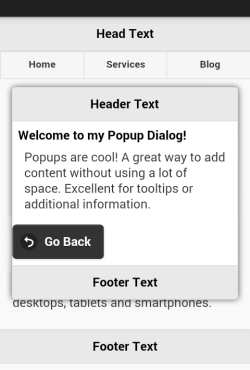
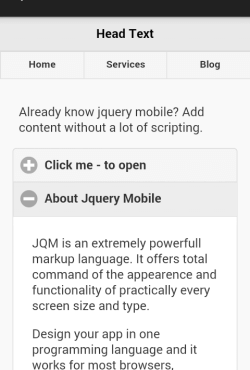
The template contains several pre-built jQuery Mobile methods like a nav menu, collapsible content lists, popup tips box, navbar and forms. The jQM editor allows you to build your app any way you like. If you can think it, this template/editor combination can build it. Ideal for novice developers or the business owner that wants to build their own mobile app.
This Service DISCONTINUED
Use jQuery Mobile Template To Build A Mobile App

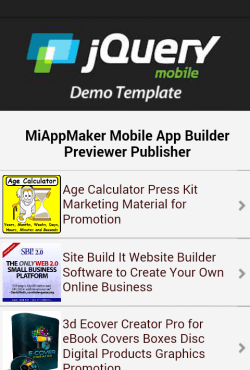
The 'Editor' for the jQuery Mobile template includes an 'app simulator.' The simulator is a visual interactive what you see is what you get display and configure as you go type. Simply drag and drop your elements into the frame then fill in the associated input fields.
Would you like to see this template in action? Try this on your smartphone but not right now:
- Download a mobile app previewer to any mobile device
- Use the icon to open the app.
- Login as "guest." Password is "password."
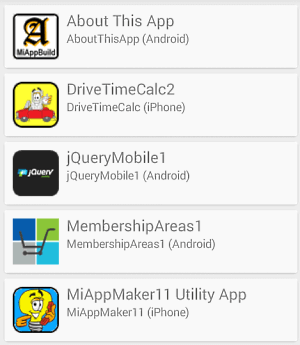
- Tap on the "Preview" button to open the app.
- Open jQuery Mobile App and check it out.
Home : Mobile App Templates : jquery mobile template
61 W. Annabelle Ave. Hazel Park,
MI. 48030-1103, U.S.A.
telephone: (248)546-0374
email: support@best-website-tools.com
© Copyright 2007-2026 All rights Reserved.
Sun: closed
Mon-Fri: 9:00AM to 6:00PM
Sat: 9AM-12:00PM
Closed Holidays